Cara Membuat Tabel di Dalam Postingan Blog ~ Bagi Anda yang ingin membuat tabel saat menulis postingan di blog dan tidak paham dengan urusan coding tentu akan dipusingkan dengan berbagai macam kode yang rumit.
Tetapi Anda tidaklah perlu berkecil hati karena ada metode yang akan membantu Anda dengan sangat mudah, yaitu dengan menggunakan Microsoft Word. Dengan MS.Word Anda akan dimudahkan dengan cara mengambil kode (copy) kode-kode HTML nya kemudian tinggal meletakkannya ke compose postingan. Nah, berikut ini langkah-langkahnya , silahkan disimak :
1. Open MS. Word
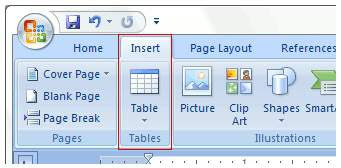
2. Cari "insert", kemudian klik "table"
3. Buat Tabel dengan cara sorot kolom dan baris sesuai dengan keinginanmu, berikan warna jika perlu
4. Save document tersebut menjadi file HTML, dengan cara "Save As", dan simpan menjadi type file Web Page, Filtered (*.htm;*.html)
5. Lihat kode HTML
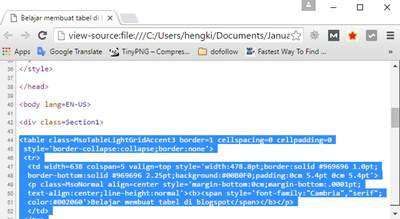
Buka file yang baru saja disimpan pada browser, Setelah terbuka sempurna klik Ctrl+U keyboard PC komputer Anda.
6. Copy kode HTML
Selanjutnya copy kode dari <table class..... hingga </table>
7. Paste Kode HTML
Kemudian pastekan kode tersebut pada mode HTML di area postingan. Anda dapat langsung melihat hasil tabel yang telah dibuat dengan mengklik Compose pada area postingan yang tampak seperti gambar di bawah ini.
Mudah sekali bukan ? Anda dapat langsung mencoba cara membuat tabel di dalam postingan blog tanpa dirumitkan dengan berbagai kode HTML walaupun berbagai variasi tabel sekalipun Semoga dapat memberikan manfaat.
Tetapi Anda tidaklah perlu berkecil hati karena ada metode yang akan membantu Anda dengan sangat mudah, yaitu dengan menggunakan Microsoft Word. Dengan MS.Word Anda akan dimudahkan dengan cara mengambil kode (copy) kode-kode HTML nya kemudian tinggal meletakkannya ke compose postingan. Nah, berikut ini langkah-langkahnya , silahkan disimak :
1. Open MS. Word
2. Cari "insert", kemudian klik "table"
3. Buat Tabel dengan cara sorot kolom dan baris sesuai dengan keinginanmu, berikan warna jika perlu
4. Save document tersebut menjadi file HTML, dengan cara "Save As", dan simpan menjadi type file Web Page, Filtered (*.htm;*.html)
Buka file yang baru saja disimpan pada browser, Setelah terbuka sempurna klik Ctrl+U keyboard PC komputer Anda.
6. Copy kode HTML
Selanjutnya copy kode dari <table class..... hingga </table>
7. Paste Kode HTML
Kemudian pastekan kode tersebut pada mode HTML di area postingan. Anda dapat langsung melihat hasil tabel yang telah dibuat dengan mengklik Compose pada area postingan yang tampak seperti gambar di bawah ini.
Belajar membuat tabel di blogspot
| ||||
1
|
2
|
3
|
4
|
5
|
Satu
|
Dua
|
Tiga
|
Empat
|
lima
|